- Text Sprite Generator
- 10 Aug 2015 07:46:23 pm
- Last edited by mr womp womp on 11 Aug 2015 07:56:15 am; edited 1 time in total
Lately, I've been working on a program to create text sprites (I noticed it was quite a tedious process which could definitely be automated). I started out with Kerm's DCSICON program (to create icons for DoorsCS on-calc). Anyway so I grabbed the drawing part and also his main menu and started modifying them to fit my needs. This way, the drawing part is fairly similar to DCSICON, and I'm assuming people are pretty familiar with it. basically, the program, instead of creating hex code to display as an icon, it creates the code to display the drawing as a horizontal text sprite to be used in other people's programs. It is made in pure ti-basic for the monochrome 8x calcs so you don't need any additional files on your calculator to use it, since well, people who use text sprites are devoted pure basic programmers  It does however have an icon for DoorsCS in case you do intend to run it from that shell.
It does however have an icon for DoorsCS in case you do intend to run it from that shell.
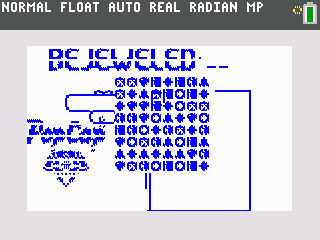
Here is the main menu screen, the text sprite was of course created using the program itself, but besides that, it's a pretty basic menu.

After clicking create, you will then be able to draw, again, pretty basic, the keys used are explained in the help section and in the readme.

Then you draw...

Once you're done drawing, press enter, the program will then go ahead and check the pixels and create the text sprite. It has both horizontal and vertical checking so that you can create sprites that are smaller than the square and have the sprite be proportionately smaller as well. This checking is done from right to left and from bottom to top, so to get the best speed out of your text sprite, you should draw from the top left corner, but drawing anywhere will work. The code it will give out is different if the sprite is 5 pixels or less in height and is placed at the top left, since you only need 1 For( loop to display this kind of sprite #Optimization. Once the program will be done creating the code (this should take about 20-30 seconds), text will show up indicating it is done.

Then you recall Str2 in your program and this code shows up. (I switched to jstified simply because I wanted screenies from the program editor)

The only sad part of the program is that it can't put quotation marks in the string, so you will have to add those yourself (in the sub( command ). You will also obviously have to remove the ones left behind by recalling the string. Here is what the code is supposed to look like after you've done this.

ANNNDDD you're done!
running this code will display the sprite!

The file is available for download here in the cemetech archives
https://www.cemetech.net/programs/index.php?mode=file&id=1341
Here is the main menu screen, the text sprite was of course created using the program itself, but besides that, it's a pretty basic menu.

After clicking create, you will then be able to draw, again, pretty basic, the keys used are explained in the help section and in the readme.

Then you draw...

Once you're done drawing, press enter, the program will then go ahead and check the pixels and create the text sprite. It has both horizontal and vertical checking so that you can create sprites that are smaller than the square and have the sprite be proportionately smaller as well. This checking is done from right to left and from bottom to top, so to get the best speed out of your text sprite, you should draw from the top left corner, but drawing anywhere will work. The code it will give out is different if the sprite is 5 pixels or less in height and is placed at the top left, since you only need 1 For( loop to display this kind of sprite #Optimization. Once the program will be done creating the code (this should take about 20-30 seconds), text will show up indicating it is done.

Then you recall Str2 in your program and this code shows up. (I switched to jstified simply because I wanted screenies from the program editor)

The only sad part of the program is that it can't put quotation marks in the string, so you will have to add those yourself (in the sub( command ). You will also obviously have to remove the ones left behind by recalling the string. Here is what the code is supposed to look like after you've done this.

ANNNDDD you're done!
running this code will display the sprite!

The file is available for download here in the cemetech archives
https://www.cemetech.net/programs/index.php?mode=file&id=1341